There is a new advanced feature in Version 3 of MiraCheck that allows each item in a Picker to link somewhere. This is a little techy where you need to paste a little JSON snippet in the Properties field.
The syntax of the JSON snippet is:
{"linking":"Link URL goes here"}
Examples:
{"linking":"goto:#go-around"}
{"linking":"resetRangeAndGoto:#takeoff"}
{"linking":"goto:#after-landing"}
See the post on linking to learn more about the syntax…
There are many commands that can be used for linking. Here is the Linking Command Reference.
Here is an example I setup to show how this works…
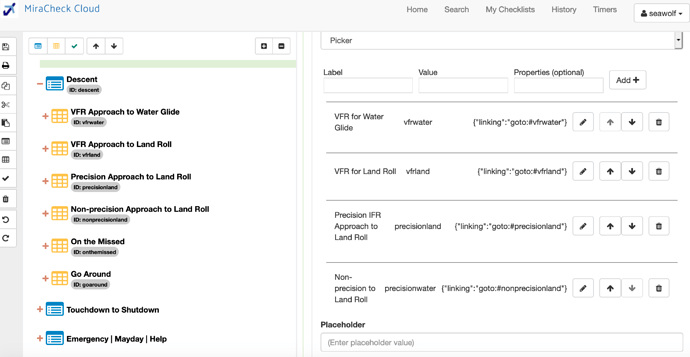
First I will add ID’s to the places I will link…
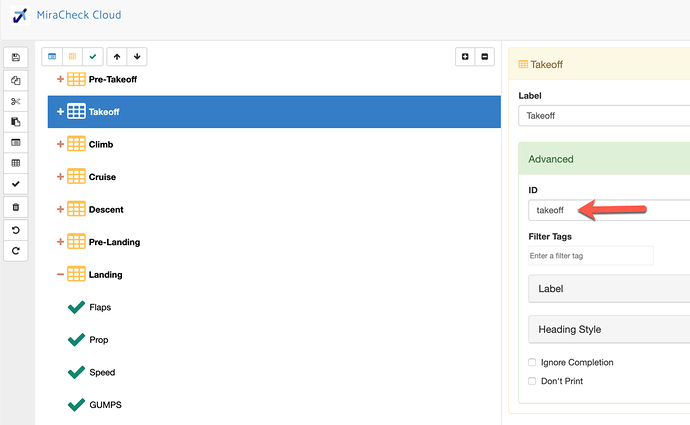
ID for Takeoff
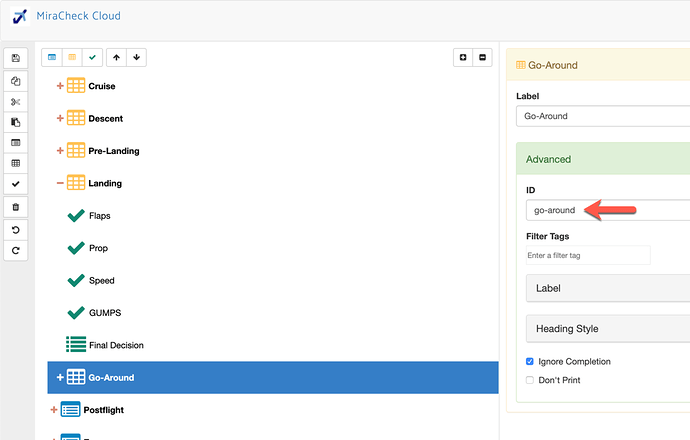
ID for Go Around
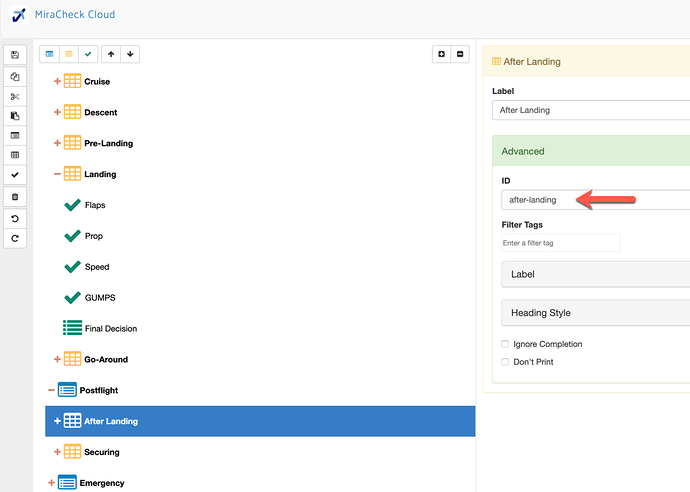
ID for Postflight / After Landing
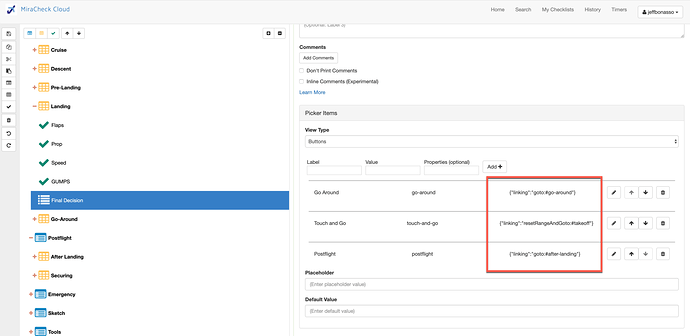
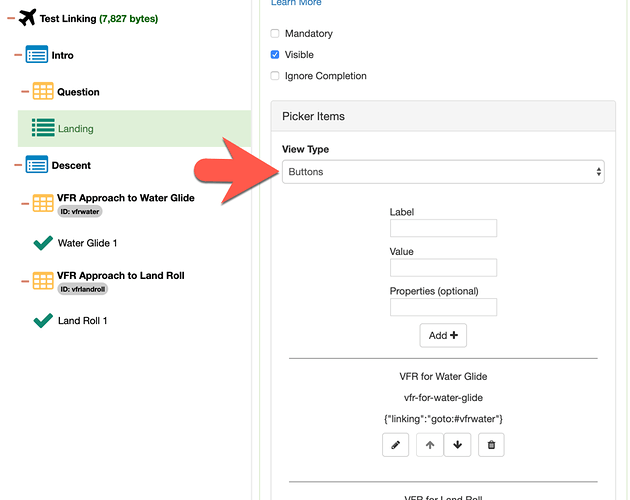
Then I create a Picker Item Type and select Buttons for the View Type.
In the Properties (optional) field is where you add the JSON snippets.
I have added the following for the Label, Value and Properties (optional):
Go Around, go-around, {"linking":"goto:#go-around"}
Touch and Go, touch-and-go, {"linking":"resetRangeAndGoto:#takeoff"}
Postflight, postflight, {"linking":"goto:#after-landing"}
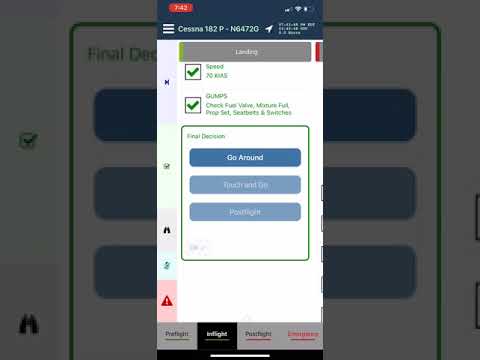
This is the result…
This example demonstrates advanced linking in a Picker item. It shows a final decision on landing where you decide if doing a Go Around, Touch and Go or upon a successful landing going to Postflight.